
みなさんこんにちは、jです。
はてなブログのヘッダーを作りたいけどサイズがわからない…
こんな悩みを解決していきます。
・はてなブログのヘッダーを作成したい
・はてなブログに最適なヘッダーサイズがわからない
・設定したけどスマホ表示で途切れてしまう
ブログの見出しと言っても過言ではないヘッダー。
いざ自分も設定してみようとすると、まず画像サイズで躓いてしまいますよね。
そこで本記事では、はてなブログのヘッダーサイズと設定方法をまとめていきます。
想像の5倍作成するのは簡単ですので、ぜひ挑戦してみましょう!!
< 今ならPro利用で独自ドメインを無料でゲット >
- 参考にさせていただいたサイト
- ヘッダーサイズは1000px × 200px
- ヘッダー画像を作成するならCanvaがおすすめ
- 実際にヘッダー画像を作成しよう
- はてなブログのヘッダー画像を設定しましょう
- まとめ:ヘッダー画像のサイズと設定方法
参考にさせていただいたサイト
今回の記事を作成するにあたってhanaさんの記事を参考にさせていただきました!
ヘッダー画像は以前から設定していたのですが、細かな設定等を知る良い情報を教えていただきました。
hanaさんのサイトは日常をメインとしており
・料理の作り方
・親子とのやり取り
・お子様におすすめの絵本の紹介
など、本当にためになる情報をたくさん発信しています。
ぜひぜひ読んでみてください!!
ヘッダーサイズは1000px × 200px
はてなブログのヘッダーサイズは1000px × 200pxが最適です。
他サイズではだめなの?
ダメではないかもしれませんが、私が挑戦した中で1000px × 200pxに勝るサイズは見つかりませんでした。
また、他サイトを見ても同じ1000px × 200pxを採用している方が大半でした。
まず上記サイズで間違いないでしょう。
ヘッダー画像を作成するならCanvaがおすすめ
jさんはどうやってヘッダー画像を作成したの?
Canvaを使用して作成しましたよ!
ヘッダー画像を作成するなら私はCanvaをおすすめします。
Canvaはグラフィックデザインを簡単に作成できるツール。
基本無料で利用でき、利用制限がないため私も愛用しています。
また、Canvaはヘッダー画像だけでなく
・はてなブログのアイキャッチ画像
・仕事のプレゼンテーション
・はがきやポスターのデザイン作成
など活用方法はさまざまです。
メールアドレスさえあれば簡単に登録できますので、ぜひ利用してみましょう!
< 今ならPro利用で独自ドメインを無料でゲット >
実際にヘッダー画像を作成しよう
ここから実際にはてなブログ用のヘッダー画像を作成していきましょう。
今回は先程紹介したCanvaを使用して作成していきます。
本当に簡単に作成できますので、ぜひ挑戦してみましょう。
Canvaを開く

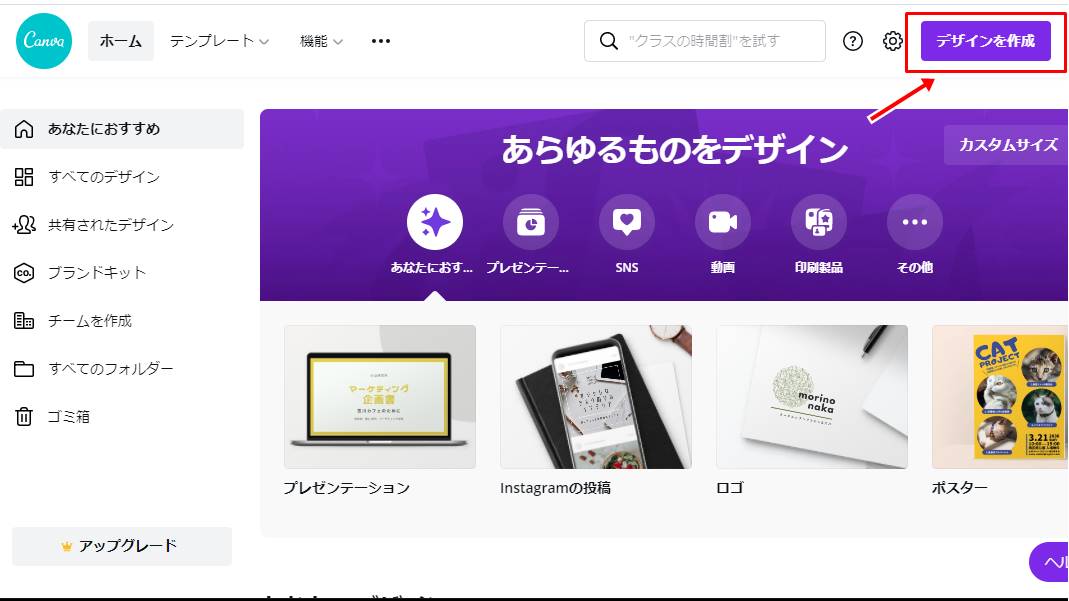
まずはCanvaを起動しましょう。
上写真のような画面が出てきたでしょうか。
作成するにはアカウント登録が必要です。
お持ちのメールアドレスで簡単に登録できますし、汎用性が高いのでこの際登録してしまいましょう。
画像サイズを設定

Canvaを開いたら赤枠で囲んでいる「デザインを作成」ボタンをクリックしましょう。
クリックすると出てきた画面の下のほうに「カスタムサイズ」というボタンがあるので、クリック。
下写真のような画面が出てきたでしょうか。

出てきたら写真のように作成したいヘッダーサイズを入力します。
今回ははてなブログですので、1000px × 200pxです。
入力したら「新しいデザインを作成」をクリックしましょう。

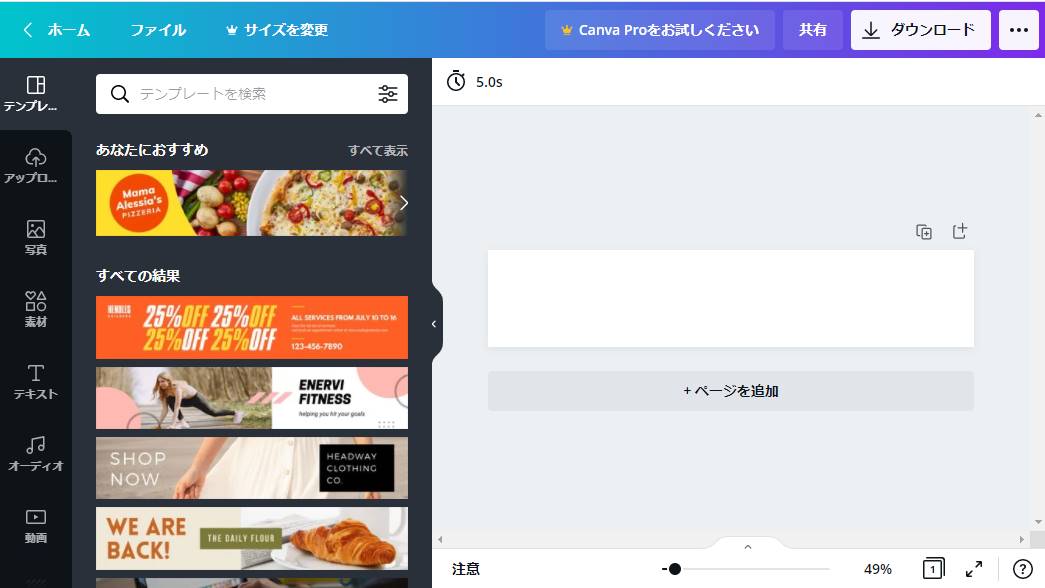
上写真のような画面が開けばOKです!
自由にヘッダーを作成する

ここからは自由にヘッダーを作成していきましょう。
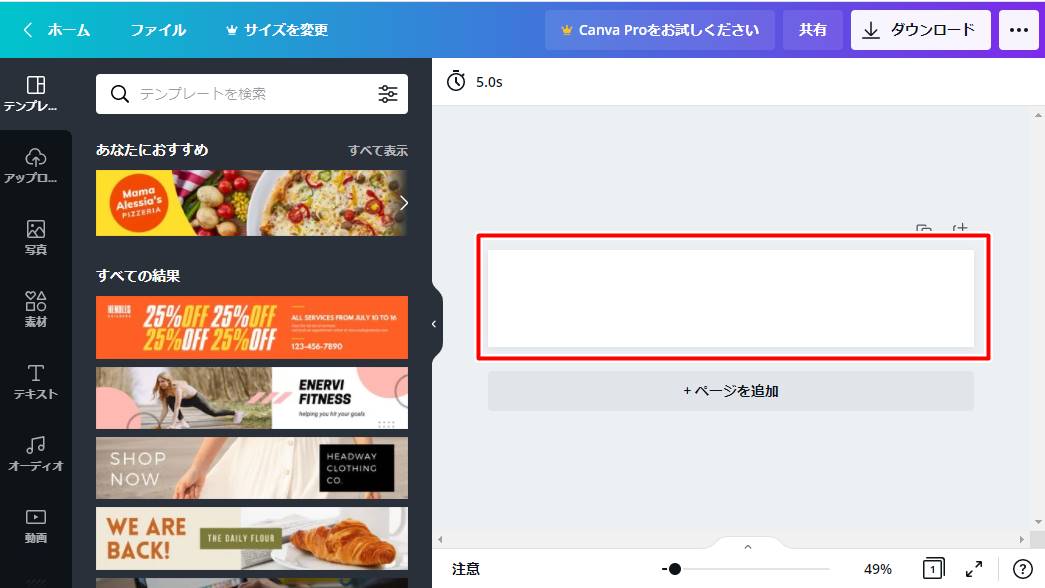
上写真の赤枠で囲んだ部分にヘッダーのデザインを行っていきます。
Canvaをヘッダー画像作成に選んだ理由はデザインを簡単に決められる素材が揃っているからです。
下写真を見てみましょう。

Canvaには
・写真
・素材
・テキスト
といった、ヘッダー画像作成に使用できる素材をたくさん用意してくれています。
数万もの素材が無料で使用できるため、自分だけのオリジナルヘッダーが作成できます。
自分の思い描くヘッダーを作成してみましょう!!
作成したヘッダー画像をダウンロードする
作成し終わったらダウンロードを行っていきます。

Canvaの画面右上に「ダウンロード」ボタンがあるので、そこをクリック。
するとちょっとしたダウンロード設定が表示されます。
ファイルの種類は「JPG」に設定しておきましょう。
PNGも悪くないのですが、JPGのほうがおすすめです。
設定し終えたら紫色の「ダウンロード」を押しましょう。
保存は自分のわかりやすい場所にしておくと後々便利ですよ!
これでヘッダー作成は終了です。
< 今ならPro利用で独自ドメインを無料でゲット >
はてなブログのヘッダー画像を設定しましょう
ここからは実際にはてなブログにヘッダー画像を設定していきましょう。
設定方法はかなり簡単です。

まずははてなブログの
デザイン → カスタムサイズ → ヘッダ → タイトル画像
を開きます。
開くと「ファイルを選択」というボタンがあるのでクリックしましょう。
クリックするとパソコンのエクスプローラーが起動しますので、先程作成したヘッダー画像を選択します。
表示設定は赤枠で囲んでいる通り、「画像だけ表示」にチェックを入れます。
ヘッダー画像がきれいに表示されたでしょうか?
表示されれば「変更を保存する」をクリックして終了です!
スマホで画像がはみ出してしまう場合
設定したのはいいものの、
スマホで見たら画像が見切れてるよ!!
という方が大半ではないでしょうか?
そんなときはCSSを追加してみましょう!
今回使用するCSSはこちらです。
/* レスポンシブヘッダー調整 */ @media (max-width: 480px){#blog-title-inner,#title a{ height:80px!important; width:auto; } #blog-title-inner {background-size: contain!important; } } /* タイトル画像上下の余白を調整 */ #blog-title { margin: 10px auto 5px auto; padding: 0; }
上記CSSをコピーして
デザイン → カスタマイズ → デザインCSS
の中の一番下に貼り付けましょう。
これでスマホもヘッダー画像がしっかり収まっているはずです。
保存したら本当に完了です。
お疲れ様でした!!
< 今ならPro利用で独自ドメインを無料でゲット >
まとめ:ヘッダー画像のサイズと設定方法
ヘッダー画像を設定することで
・デザイン性が高まる
・サイト感がぐっと引き立つ
など、読んでくれる方の目に留まりやすくなります。
ヘッダー画像を始め、ちょっとしたデザインの取入れでブログは大きく変わります。
中でもヘッダー画像はオリジナルデザインとして始めやすいので、ぜひ挑戦してみましょう!!
以上、はてなブログのヘッダーサイズと設定方法でした。




